Questo sarà un post un poco “fuori linea” rispetto a quelli che lo hanno preceduto caratterizzati da un taglio più concettuale.
Tuttavia se da un concept si vuol realizzare un prodotto finito… anche il mezzo conta.
Così ho pensato fosse giusto inserire nel ragionamento complessivo un tema tecnico che cercherò di trattare in maniera discorsiva: da dove vengono e dove potrebbero andare gli strumenti di lavoro necessari a chi si occupa di sviluppo software?
Rispetto ai tempi passati oggi la vita di un programmatore è molto più complicata. I linguaggi di programmazione sono diventati molto più numerosi e per ogni sviluppatore è
drammaticamente cresciuto il rischio di fare la fine dell’asino di Buridano. (e.g. per chi non conosce questa storiella: l’asino di Buridano si dice morì di fame pur avendo una balla di fieno a destra ed una a sinistra. Non sapendo decidere quale balla di fieno gli convenisse mangiar per prima il povero animale morì di stenti, pur essendo circondato dall’abbondanza)
Inoltre, grazie allo sviluppo di internet, la platea dei possibili users di un software è enormemente aumentata. Conseguenza di ciò: oggi più di ieri per chi progetta software è di capitale importanza conoscere bene verso quali targets di ruoli utente intende orientare il proprio lavoro.
Non è un caso se uno degli elementi chiave dell’ingegneria del software è lo studio dell’interazione “uomo-computer”. Più la “macchina computer” si avvicina agli usi e costumi dell’uomo (user) meglio è per tutti.
L’interfaccia grafica è la prima cosa che un utente percepisce quando inizia ad interagire con un qualsiasi software.
Nel “real world” solitamente si dice che l’abito non fa il monaco.
Nel settore dell’ingegneria del software vale il contrario. Se si manda fuori bersaglio il disegno dell’interfaccia utente sono dolori seri.
Disegnare interfacce utente ergonomiche è un mestiere che richiama competenze e sensibilità specifiche che devono essere ben integrate nel processo di sviluppo ingegneristico di un’applicazione.
La crescente necessità di migliorare l’esperienza d’uso degli utenti è la principale ragione che spinge l’evoluzione dei linguaggi di “markup”, grazie ai quali chi porta avanti il lavoro di design delle interfacce grafiche riesce a svolgere il proprio compito.
Come tutti sappiamo il sistema di markup più diffuso è HTML, lo standard de facto (come si diceva una volta). Interpretando gli script HTML l’applicazione di rendering (il browser) svolge il suo compito di “costruttore” del front-end utente. Si tratta di un sistema ben congegnato alla base del successo di internet e del WEB.
Tuttavia, secondo un aforisma tratto dal “real world”: la strada dell’inferno è pavimentata di buone intenzioni… ed a quanto sembra anche questa volta questo vecchio adagio è stato rispettato.

E’ accaduto che gli sviluppatori di interfacce grafiche nel migliorare l’esperienza d’uso degli utenti si sono resi conto che le possibilità messe a loro disposizione dal solo sistema di markup HTML -> Browser non erano sufficienti.
Per colmare questo gap sono nati numerosi software plugin in grado di potenziare le capacità di rendering grafico del browser.
Se HTML è uno standard de facto riconosciuto, i plugin che si “innestano” dentro i vari browser non lo sono affatto.
Supportando più o meno bene questo o quel plugin i browser oggi presenti sul mercato hanno fatto la loro parte per edificare la torre di babele dei plugin. Creando così non pochi problemi di compatibilità fra il comportamento di un browser rispetto ad un altro.
Per provare a riportare “ordine nella galassia” è nata la nuova specifica di markup HTML5 che offre un sensibile miglioramento delle funzionalità rivolte a chi cura il design delle interfacce… così che i designer non cadano più nella tentazione di utilizzare questo o quel plugin per svolgere il proprio lavoro.
Problema risolto quindi?
Il problema è che comunque un browser rimane un browser, ovvero un render nato per rappresentare informazioni testuali e semplici elementi grafici che poi si è così “inaspettatamente” diffuso che ad un certo punto gli sviluppatori gli hanno detto; “perché non parli?” e.g. la stessa cosa mi sembra accadde anche ad uno scultore.
Però, rispetto ad uno scultore, gli sviluppatori software dispongono di tools più potenti. Così grazie ad alcuni linguaggi di script è stato abbastanza semplice mettere i browsers in condizione di “parlare”, ovvero di gestire l’interazione con gli utenti.
In sostanza da un certo momento in avanti dentro la finestra del browser sono iniziati a comparire campi di input, pulsanti, etc, in grado di gestire eventi (e.g. capire quando i componenti di input, detti controlli, vengono “clickati” da un utente). Grazie a questa interazione uomo-macchina è nato il WEB_2.0. Però, ripeto, un browser rimane un browser e per farlo diventare più funzionale agli scopi del WEB 2.0, ai programmatori non è rimasta altra strada che continuare a sviluppare un numero indefinito di software plugin.
Purtroppo molti plugin per svolgere il proprio compito accedono alle funzioni “core” del sistema operativo. Così, se inizialmente il browser era assolutamente innocuo per la sicurezza dei naviganti, con l’arrivo dei plugin il browser è diventato una specie di porta d’ingresso verso i “tunnel” che conducono al cuore del sistema. Una vera e propria manna dal cielo per chi si occupa del fiorente settore degli “exploit zero day” al fine di trasformare il nostro pacifico PC in uno “zombie” agguerrito membro di una botnet (◣_◢)
Questa la situazione. Non bellissima in verità. Però si può provare a ripartire mettendo in ordine le priorità. Magari provando a fare un esercizio di classificazione. Come sono suddivisi gli utenti per i quali si sta progettando un software?
Ci sono gli utenti consumer. Per questa classe di utenti lo strumento di rendering di riferimento è sicuramente il browser, il quale viene utilizzato per rappresentare contenuti grafici ispirati alla regola del dualismo “fiore-ape”. Pare che i fiori sono colorati per avere più possibilità di attirare le api di cui hanno bisogno. Gli utenti consumer hanno bisogno di poter interagire con interfacce grafiche che ne stimolino la curiosità senza apparire complesse. Non ci sono grosse necessità di dover gestire input dati articolati e situazioni di analisi dati strutturate. Le funzionalità da mettere a disposizione di un utente di classe consumer devono essere soprattutto facili da usare
Utenti business, i fruitori delle applicazioni di tipo “enterprise”. Per questa classe di utenti potrebbe non essere una buona scelta utilizzare per il rendering dell’interfaccia grafica il browser. Le applicazioni enterprise, in funzione dei possibili ruoli utente, possono richiedere interazioni con i dati complesse ed articolate .
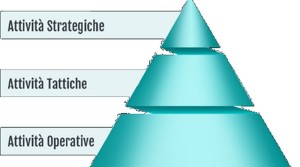
Per l’architettura enterprise vale la regola che più un utente sta in alto all’interno della piramide gerarchica, minori sono i dati che questi dovrà fornire come input, necessitando invece maggiormente di situazioni informative costruite secondo la logica sintesi-analisi.
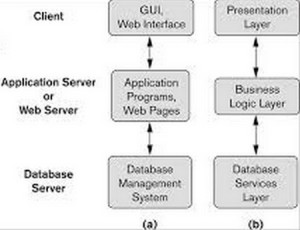
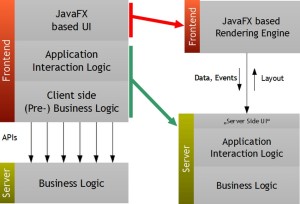
Per realizzare interfacce utente ricche di contenuti grafici le principali applicazioni enterprise attualmente in circolazione implementano architetture software più orientate al modello client-server che all’ architettura “best practice” three tier. e.g. sottolineo di aver detto attualmente.
La portabilità delle interfacce utente di tipo GUI (Graphical User Interface) verso sistemi operativi diversi è uno dei fattori critici da valutare con attenzione quando si sviluppa software enterprise.
Ad esempio, il linguaggio di programmazione C++ è sicuramente un linguaggio ad “alta portabilità” verso diversi tipi di sistemi operativi. Tuttavia il diffusissimo C++ non dispone di un proprio package standard per lo sviluppo delle interfacce grafiche. Esistono degli ottimi package esterni utilizzabili per realizzare GUI in C++, come ad esempio le librerie GUI QT. Ma non vi è alcuna garanzia che una libreria esterna disponibile oggi rimanga disponibile anche in futuro, magari fra 5-10-15-20 anni, il ciclo di vita di un software enterprise.
Delineate le due principali classi di utenti, quali sono le piattaforme di deploy verso cui un progetto software si può trovare ad essere indirizzato?
1) Applicazioni browser-based che non utilizzino alcun plugin. Ivi incluso nel conto anche il plugin Java senza il quale un applet non può avviarsi all’interno di un browser.
2) Applicazioni enterprise con architettura three tier che per la rappresentazione dell’ interfaccia GUI non utilizzino un “client pesante”. In pratica deve essere possibile realizzare un rendering di “tipo browser” senza dover utilizzare un browser. Così da costruire delle interfacce GUI più ricche e più efficienti rispetto a quelle realizzabili seguendo il modello browser-based.
3) Applicazioni self-contained. Le apps per capirci in grado di girare su tablet e smartphone.
Quindi… Java perché?
Per quanto riguarda le “Applicazioni browser-based” il supporto offerto da JavaEE (Enterprise Edition) è stranoto e consolidato ed i “tags” da ricordare sono: servlet, java server pages… java server faces.
Per quanto riguarda le “Applicazioni Enterprise con architettura three tier” adesso le API Java presentano una novità che permette di realizzare un rendering grafico ricco, così da poter costruire interfacce utente capaci di offrire la miglior esperienza d’uso possibile; senza dover necessariemente passare per processi di installazione di componenti client pesanti. (e.g. Come altrimenti risulterebbe necessario continuando ad utilizzare i componenti grafici Java più diffusi, le classi Swing)
La novità in questione si chiama JavaFX. In effetti si tratta di una novità per modo di dire, nel senso che JavaFX è un package Java con alle spalle già una bella storia (e.g. trattasi del discendente del progetto F3 di Sun Microsystems). Storia arrivata a compimento quando in Oracle hanno deciso due cose importanti:
a) includere JavaFX nel rilascio della piattaforma Java standard edition 8.
b) concedere il codice sorgente delle classi JavaFX al progetto OpenJDK
Per scansare ogni equivoco che potrebbe sorgere leggendo la maggior parte del materiale su JavaFX che si trova in internet. JavaFX non è il semplice aggiornamento delle vecchie librerie GUI Java note con il nome “Swing”.
La “vision” ed il livello di astrazione che porta con se JavaFX non è confrontabile con Java GUI “Swing”.
Per la costruzione di un interfaccia grafica JavaFX segue il modello: script di markup -> rendering.
In JavaFX lo script di markup si chiama FXML e la sua notazione è ispirata al formalismo XML.
Questa caratteristica permette a JavaFX di comunicare efficientemente con i componenti dell’architettura Java Enterprise che prima si riteneva essere assolutamente alternativi alle classiche librerie GUI Swing.
Ad esempio, lato Server è possibile utilizzare Java Server Faces per creare delle astrazioni come i “composite components” in grado di interagire con i controlli GUI di JavaFX.
Ciò rende possibile realizzare lato client un render JavaFX con il Model-View-Controller implementato a livello del server normalmente utilizzato per le applicazioni internet Java (Apache Tomcat).
Rispetto ad HTML5 le classi GUI JavaFX permettono di costruire interfacce con un grado di interattività ed efficienza maggiore rispetto ad una normale applicazione browser-based. Ad esempio con un applicazione browser-based per aggiornare i dati di una form è necessario ricaricare l’intera pagina del browser. Invece con JavaFX si riesce ad ottenere un rendering selettivo che permette di agire sui singoli componenti dell’interfaccia grafica, a tutto vantaggio dell’efficenza operativa.
A riguardo, sarei incompleto nell’esposizione se non citassi il progetto che ritengo sia stato il miglior precursore della vision JavaFX. Mi riferisco al progetto CaptainCasa iniziato diversi anni fa, il quale in anticipo sui tempi ha prodotto un risultato paragonabile a quanto oggi si può realizzare facendo cooperare, ad esempio, Java Server Faces con JavaFX.
Consiglio di provare i vari demo disponibili nel sito della community CaptainCasa, analizzando anche gli esempi di codice, così da meglio comprendere le funzionalità/caratteristiche del rendering di GUI basato sul modello “Enterprise Client”.
e.g per il disegno delle GUI JavaFX il tool di riferimento è Scene Builder
In ultimo le interfacce utente create con JavaFX possono essere distribuite in modalità “Self-Contained Applications”. E’ quindi possibile, sempre rimanendo nel “campo della piattaforma Java”, creare un app in grado di girare su di un Ipad come su un device Android.
e.g. naturalmente il disegno di un interfaccia grafica per un app da installare su dei devices mobile segue dei canoni di usabilità/estetici diversi rispetto ad un interfaccia progettata per essere utilizzata con un monitor di tipo desktop.
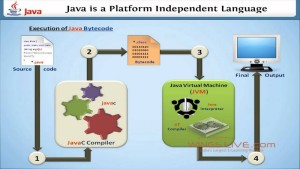
In sintesi; Java perché? Perché a vent’anni dalla sua nascita Java continua ad essere una piattaforma che rispetta il suo motto di fondazione; WORA! Write once, run anywhere, offrendo tutto ciò che serve, per fare ciò che occorre.
Poi… Java traslitterato in italiano viene “Già va!”. Una frase sicuramente di buon auspicio per chi sviluppa software e magari vuole salire su una Scala 🙂